Baruch College
Improving Baruch’s communication
01 OVERVIEW
Context
Baruch College, with its diverse community of 20,000+ students, faculty, and staff, lacked a centralized real-time communication system. Existing channels like email and bulletin boards often caused delays and confusion, leading to missed deadlines, unawareness of campus events, and increased risks during emergencies. This project aimed to streamline communication by implementing a real-time alert system to ensure timely and accurate updates, keeping the college community informed and safe.
Project Goals
Centralized Communication
Create a platform that consolidates all critical communication related to college events, updates, and emergencies, making it easily accessible to the entire college community.
Real-Time Alerts
Ensure that users receive immediate notifications, enabling them to respond and plan their activities accordingly.
User-Friendly Interface
Develop a simple and intuitive graphical user interface (GUI) that is easy for all users to navigate and use.
Administrative Control
Provide tools for administrators to efficiently manage the alert system, including the creation, updating, and deletion of notifications, ensuring the accuracy and relevance of shared information.
Solution
To achieve these goals, the project was organized into four key phases:
Data Acquisition and Organization: Identifying and organizing the necessary data sources for the application.
GUI Development: Creating a user-friendly login page, dashboard, and interfaces for both students and administrators.
CRUD Functionality Implementation: Developing the core functionality to allow users to create, read, update, and delete alerts, along with an intuitive interface for users to access the app's home page and alerts.
Admin View Page: Introducing a dedicated admin interface for managing alerts and overseeing the application's operations.
02 RESEARCH
Requirements
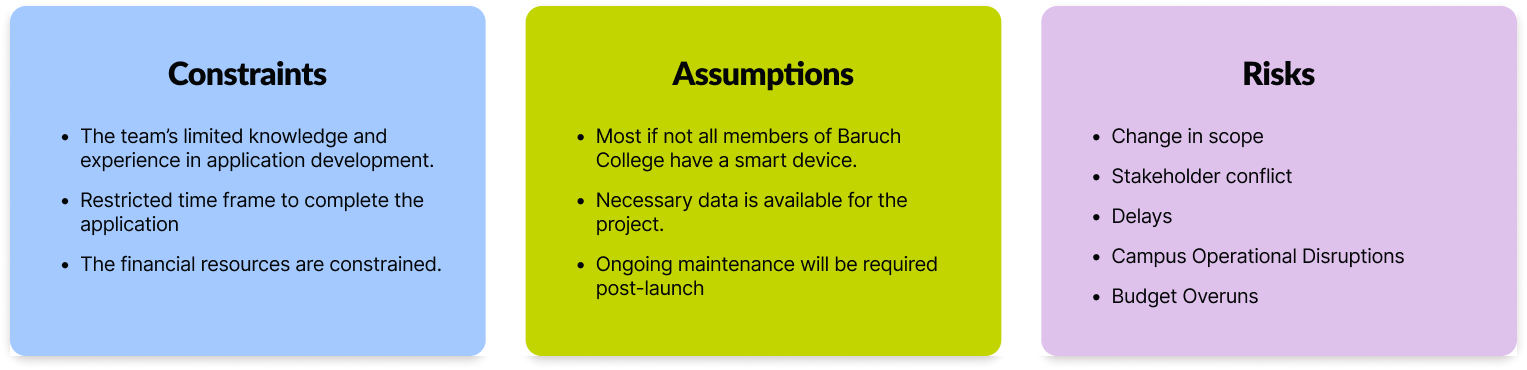
The first step was to develop a project charter outlining the project's objectives, scope, deliverables, timeline, and budget. This charter provided a solid foundation by defining clear goals, roles, and responsibilities.
Given our small team, tight timeline, and limited programming expertise, we decided, after discussions with the team and professor, to focus on developing the app's core feature: sending and receiving notifications.
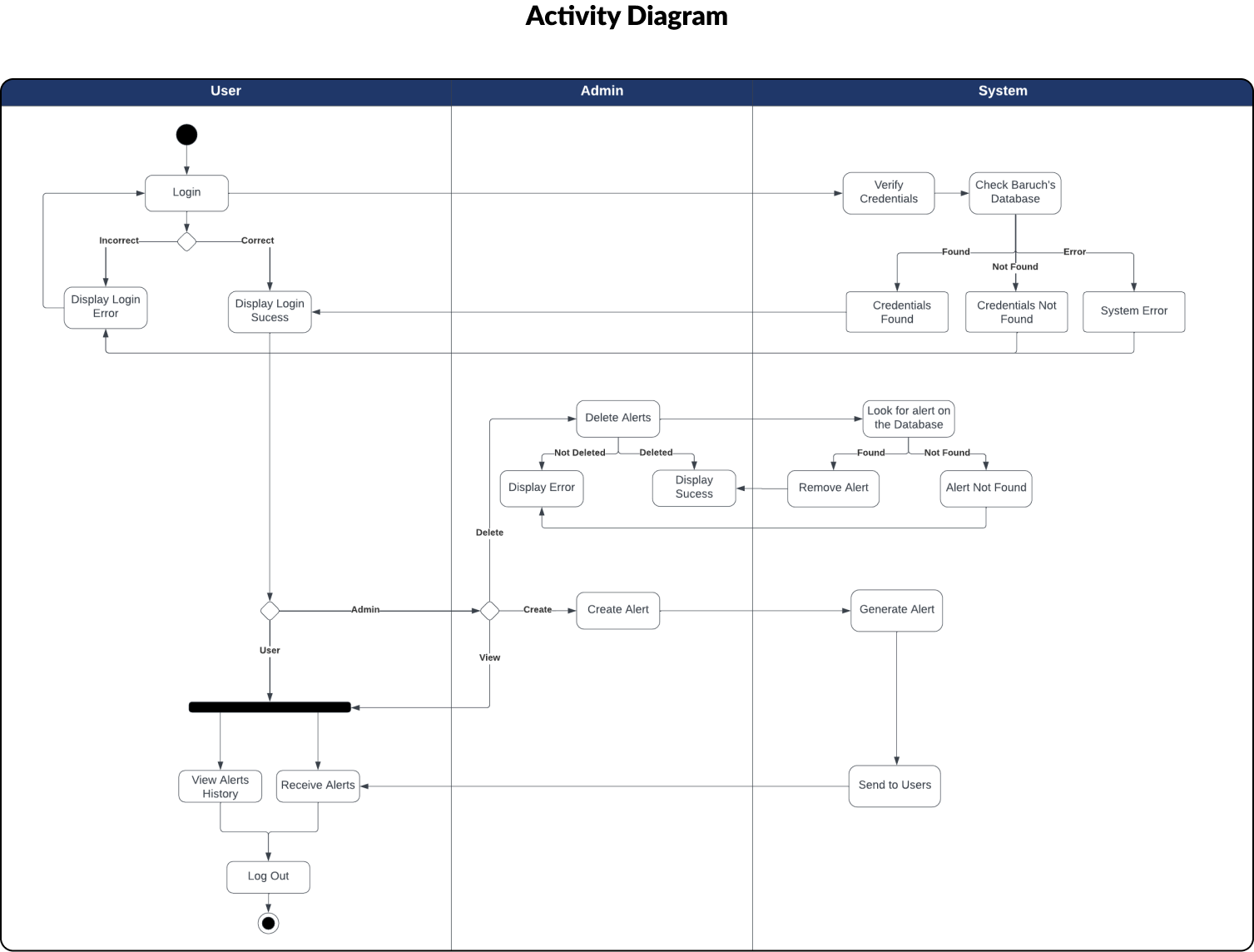
To achieve this, we created a product backlog to prioritize and organize tasks for the Alert Notification App. Additionally, we developed an activity diagram to map the app’s workflow and interactions.
03 DESIGN
Brainstorming
The design process began with brainstorming and sketching to visualize the app’s layout and key functionalities. This initial phase was crucial for mapping out the basic structure and user flow.
Design System
To ensure consistency and alignment with Baruch College’s standards, I researched their brand guidelines and created a design system. This system helped maintain uniformity throughout the project.
Initial Wireframes
Given the tight timeline, I focused on creating low-fidelity wireframes that outlined the essential pages and features. These simple designs were intended to be feasible for development within the project's constraints.
04 TESTING
Development and Testing…
The team encountered several challenges during the development process due to the complexity of the task. However, through persistent collaboration, a functioning system was developed.
Regular presentations and updates were shared with stakeholders, whose feedback was essential in identifying areas for improvement and refining the project.
05 FINAL DESIGNS
Revisions
Though the scope limited the initial design, I envisioned a more polished app and explored how it could evolve with stakeholder feedback. While not implemented in the development phase, these designs evolved from the initial version and demonstrated the app's potential.
06 TAKEAWAYS
Lessons Learned…
Team Communication and Collaboration:
As the project unfolded, I learned firsthand how crucial clear communication and strong collaboration are. Regular updates and open dialogue with stakeholders and the team became the foundation for managing expectations and ensuring we stayed on course.
Adapting to Challenges:
When unexpected challenges arose, the need to stay flexible became apparent. Keeping detailed records of changes and tracking our progress helped maintain momentum and focus, even when plans had to shift.
Designing for the User Experience:
This project highlighted the importance of user-centered design. Balancing aesthetic appeal with usability was key, and user feedback showed how even small design decisions can greatly affect the overall experience. This reinforced the need for continuous iteration and refinement in product design.
07 NEXT STEPS
Here are some next steps for the app…
Refining the Design:
With more user testing and feedback, there’s a clear path to enhancing the app’s design and overall user experience. Iterating on these insights will allow us to make the app even more intuitive and effective.
Building the App:
The next step is to bring the app to life, focusing on developing its core features. This phase will involve implementing the refined interface, integrating real-time data sources, and ensuring the app functions seamlessly for both students and administrators.
Expanding Features:
As the app grows, there’s potential to explore new features that can further serve Baruch College’s community, continuously adapting to meet evolving needs.